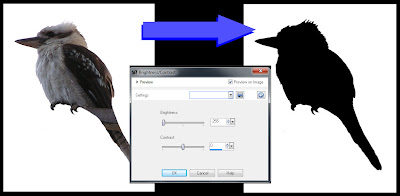
As a few people have asked, here is my relatively hassle free way of converting any picture of a critter into a silhouette. While I'm using a photograph in this tutorial example, you can use this on basically any digital format picture there is. (Just keep in mind that the idea of the PhyloPic site is all silhouettes appearing on it are copyright free. So you can't go bashing together silhouettes off other people's work. Just your own.)
For my tutorial you're going to need graphic editing software. Sadly it'll have to be something a little more advanced than Paint, but not by much. (I just tried to use Paint, but couldn't find a brightness/contrast control... otherwise Paint does everything I'm about to talk about).
Step 0

Note: Yeah okay so I'm not doing a prehistoric critter for this tutorial. I just really wanted to be the first to get in a Laughing Kookaburra. So pretend I'm showing you on my previous Tylosaur/Taniwhasaur.
Step 1
 Next using whatever means you have start cutting your critter out of the picture. This is the "hardest" part of the process, and to be honest, it is more just tedious than difficult.
Next using whatever means you have start cutting your critter out of the picture. This is the "hardest" part of the process, and to be honest, it is more just tedious than difficult.`
Use of either of a magic wand or lasso selection tool should do the trick. I recommending zooming in a bit to make sure your cutting out the precise outline of your critter.
`
I also suggest using layers if you're program supports them. Convert your picture to a Raster layer to make your life easier at the least, but an extra layer or two in the background can come in handy too.
`
I've made my "erased" space red so you can see what I've been doing. With layers you can make a nice contrasting background like I have and than easily change it to white later. In the end you'll want your background white.
`
 So after a "hard" 5-15 minutes of cutting your critter out ta-da! One ready to be silhouetted critter.
So after a "hard" 5-15 minutes of cutting your critter out ta-da! One ready to be silhouetted critter.Step 2
 Next we come to the key step, and it is about as easy as breathing (in an oxygen sufficient environment mind you :P).
Next we come to the key step, and it is about as easy as breathing (in an oxygen sufficient environment mind you :P).Using your graphic program Brightness/Contrast controls (or at least something that controls the brightness, depending on your specific software) crank the value into the negative hundred(s) level, and you will be done!
 So after these two steps you're done!
So after these two steps you're done!
What, I told you they were easy.
So have fun creating silhouettes, and let's try to populate PhyloPic's with all the weird and wonderful life of the world (past and present).
